模式切换
微信小程序中使用 TDesign 组件库
TDesign 是腾讯设计团队推出的一套小程序 UI 组件库,提供了一套丰富的组件,可以帮助开发者快速搭建小程序页面。
初始化 NPM
在微信开发者工具中新建一个小程序项目 tdesign-demo,如果项目中没有 package.json 文件,通过如下命令生成一个:
bash
npm init -y安装 TDesign 组件库
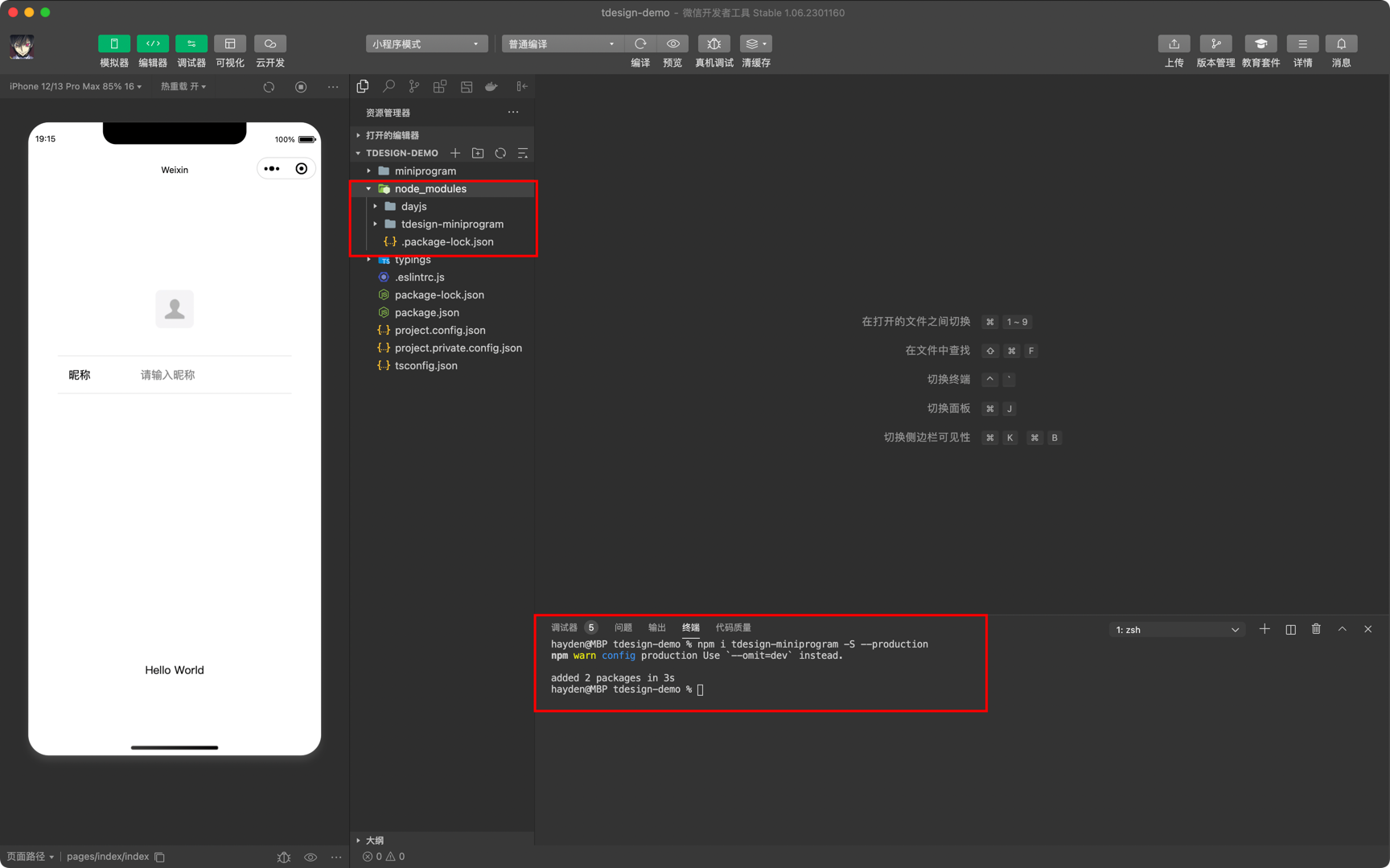
在项目根目录下执行以下命令,安装 TDesign 组件库:
bash
npm i tdesign-miniprogram -S --production执行完成后,将会在项目根目录下生成 node_modules 目录:

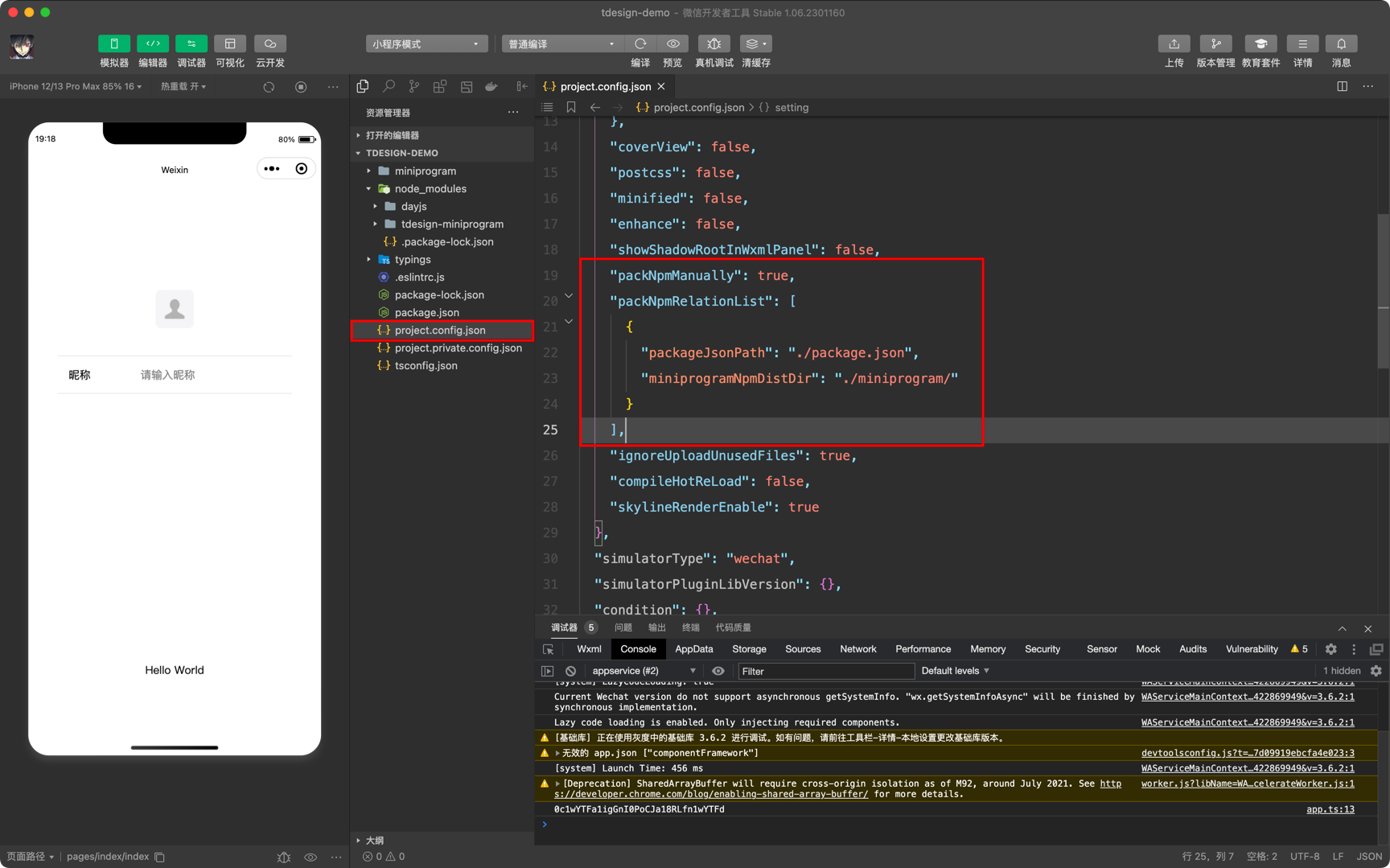
修改 project.config.json
在项目根目录下找到 project.config.json 文件,添加如下配置:
微信官方文档 - 小程序 - npm 支持 中关于
packNpmManually和packNpmRelationList的说明:
配置 project.config.json 的 setting.packNpmManually 为 true,开启自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式。
配置 project.config.json 的 setting.packNpmRelationList 项,指定 packageJsonPath 和 miniprogramNpmDistDir 的位置。
json
{
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
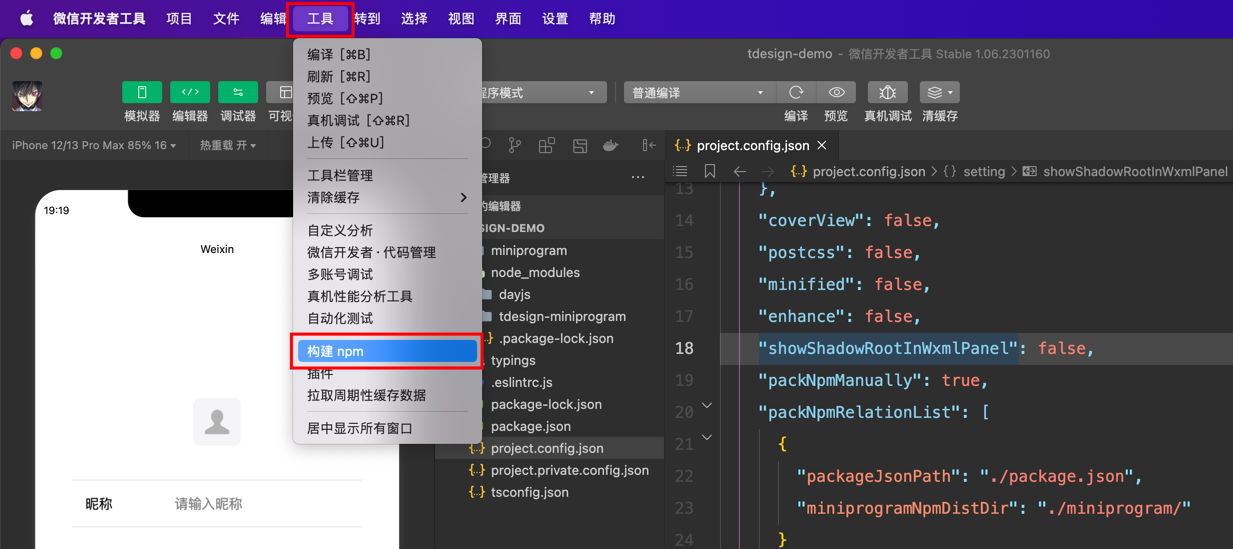
然后在微信开发者工具中点击菜单栏的 工具 -> 构建 npm,等待构建完成后点击 确定:


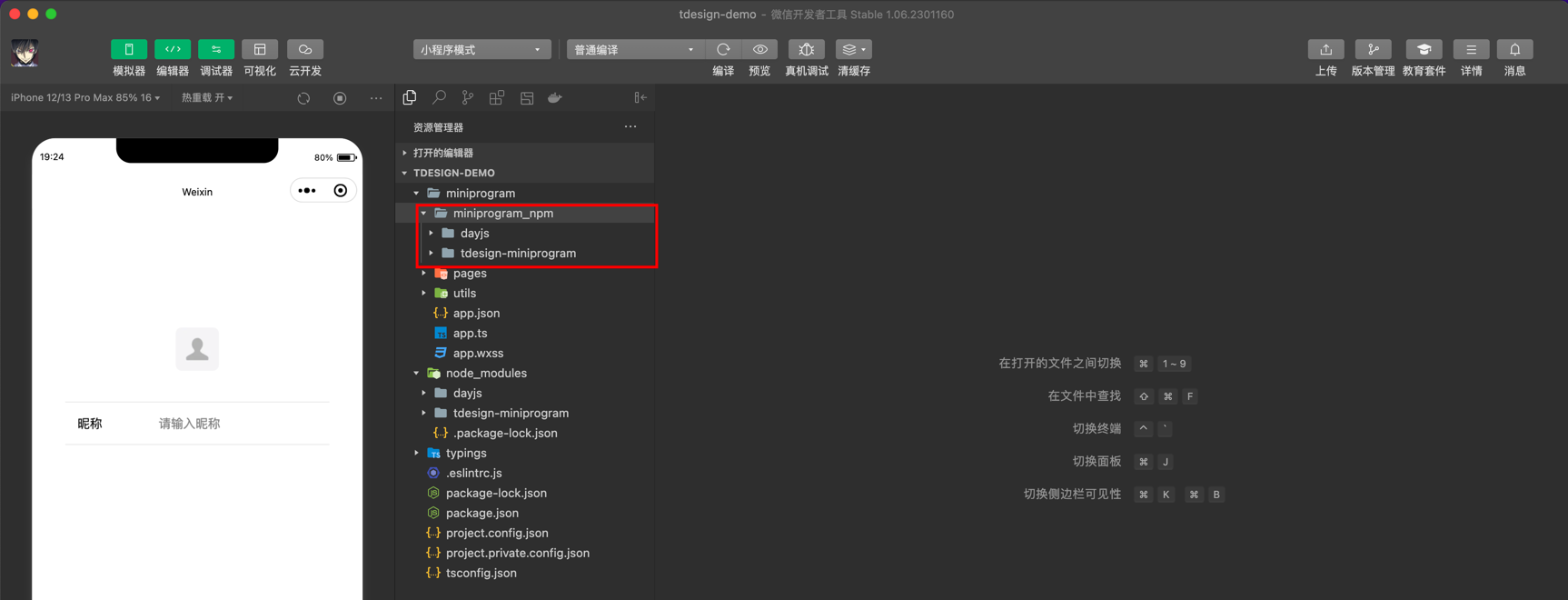
可以看到在 miniprogram 目录下多了 miniprogram_npm 目录:

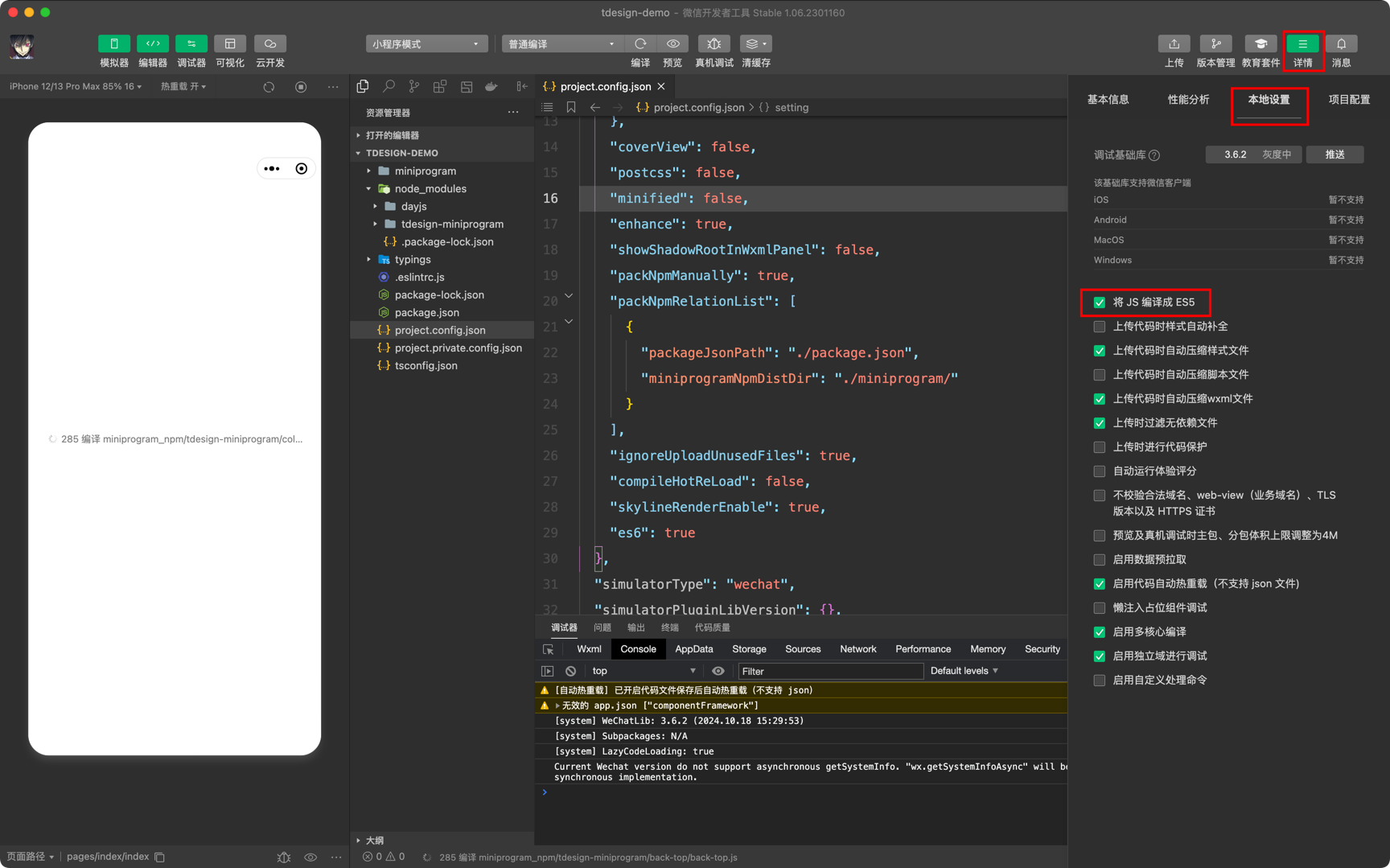
接着点击 详情 -> 本地设置,勾选 将 JS 编译成 ES5。然后重启微信开发者工具:

修改 app.json
将 app.json 中的 "style": "v2" 移除。因为该配置表示启用新版组件样式,将会导致 TDesign 的组件样式错乱。
修改 tsconfig.json
如果使用 TypeScript 开发,需要修改 tsconfig.json 指定 paths:
json
{
"compilerOptions": {
"paths": {
"tdesign-miniprogram/*":["./miniprogram/miniprogram_npm/tdesign-miniprogram/*"]
}
}
}使用组件
以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可:
json
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
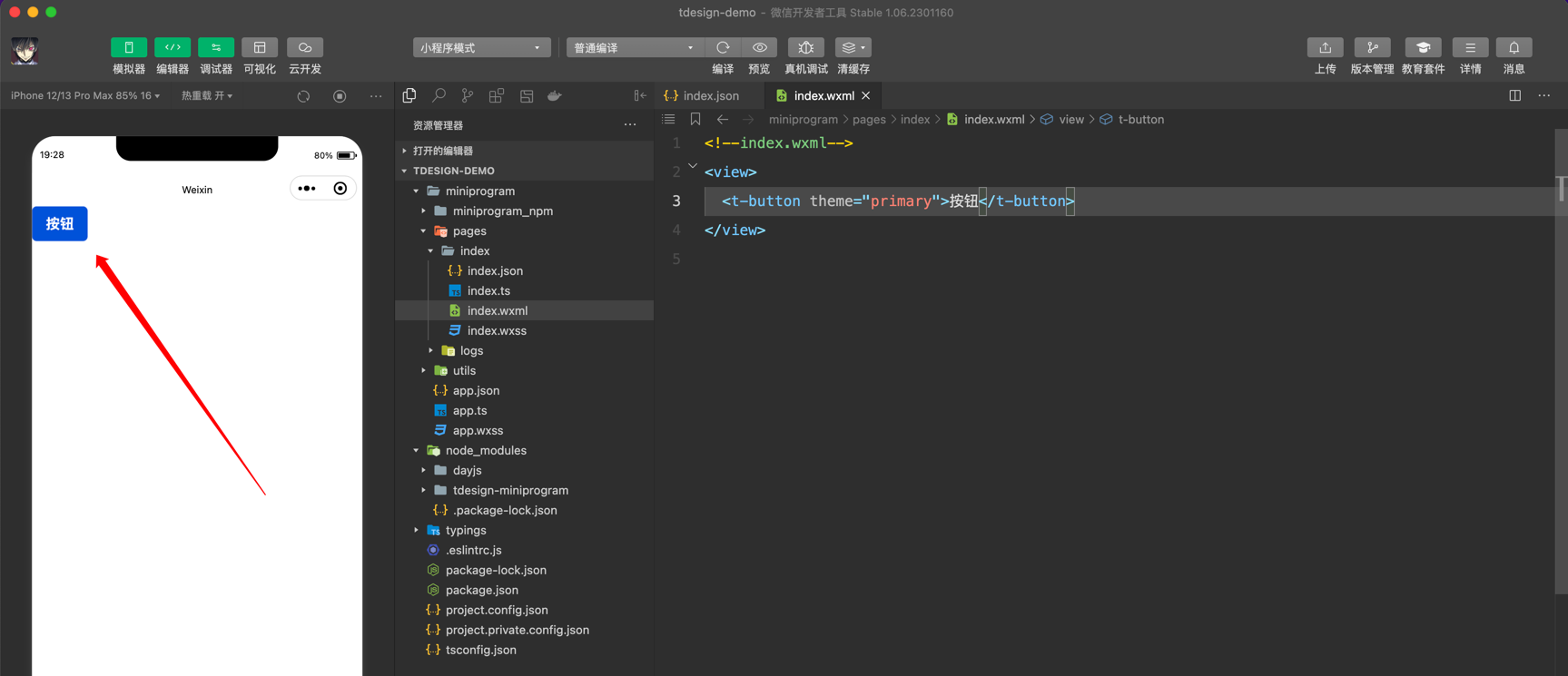
}接着就可以在 wxml 中直接使用组件:
html
<t-button theme="primary">按钮</t-button>