模式切换
uView 的 swipe-action 组件在实际开发中遇到的问题
【问题 1】向左滑动,其他的项不能关闭
【解决】v-for 要在 u-swipe-action-item 层进行,并且 key 要唯一(最好不要用索引 index)
html
<u-swipe-action>
<u-swipe-action-item v-for="item in dataLists" :key="item._id" :options="optionsSwipe" @click="clickSwipe(item)" :name="item._id">
<view class="item item-bg" @click="clickItem(item._id)">
<view class="top">
<view class="title">
{{item.title}}
</view>
</view>
</view>
</u-swipe-action-item>
</u-swipe-action>【问题 2】点击删除后,删除按钮不能自动关闭
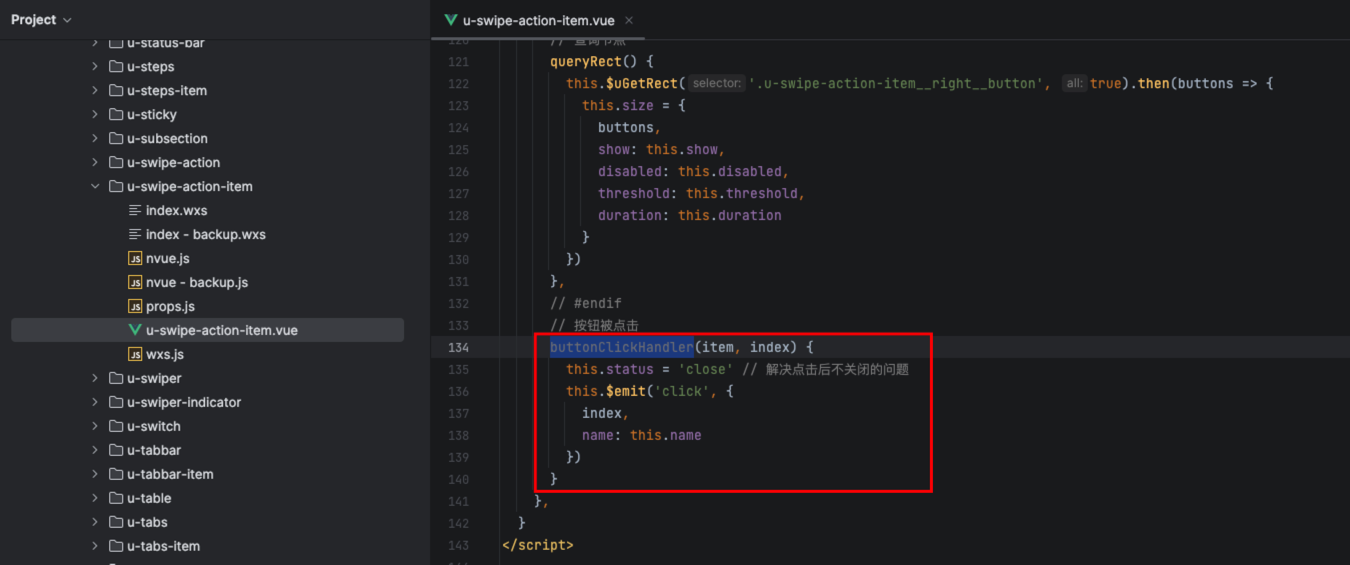
【解决】修改组件源码
修改 u-swipe-action-item.vue 代码,找到 buttonClickHandler 事件,添加 this.status = 'close'。即点击按钮后将状态置为 close。

【问题 3】删除的样式有点超出 item 的范围,如下图绿色框住的部分显示的那样,每一项都有漏出一点细细的红色线。

【解决】使用样式穿透修改样式,在源码中默认 top、bottom、right 都是 0,根据实际情况修改为 1px。
css
::v-deep .u-swipe-action-item__right {
top: 1px;
bottom: 1px;
right: 1px;
}下图为修改后的效果:

